

- OPEN MANAGE APPS IN SETTINGS HOW TO
- OPEN MANAGE APPS IN SETTINGS INSTALL
- OPEN MANAGE APPS IN SETTINGS UPDATE
- OPEN MANAGE APPS IN SETTINGS WINDOWS
OPEN MANAGE APPS IN SETTINGS WINDOWS
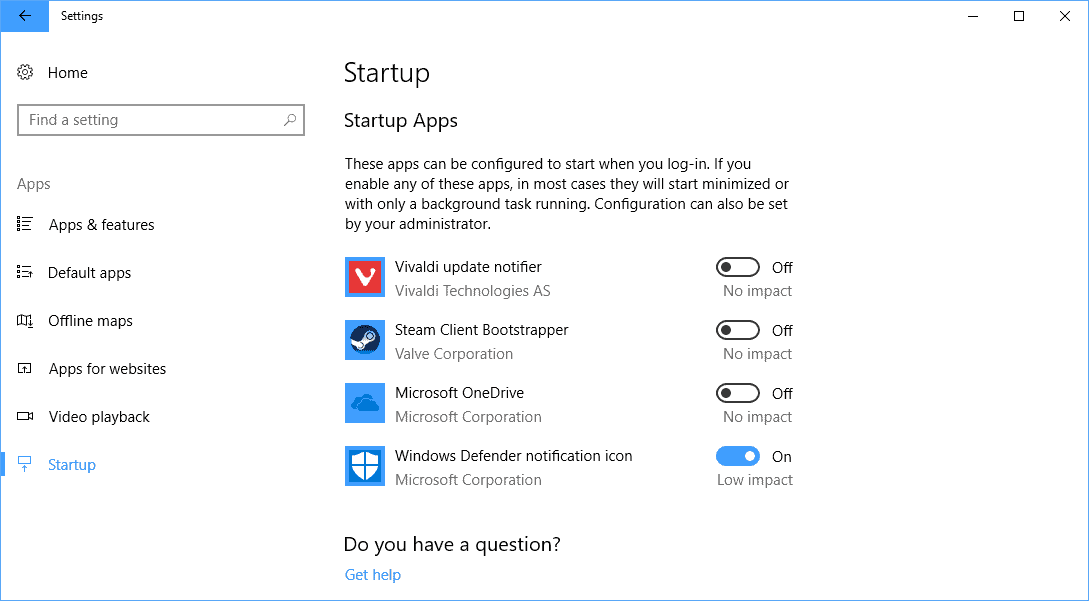
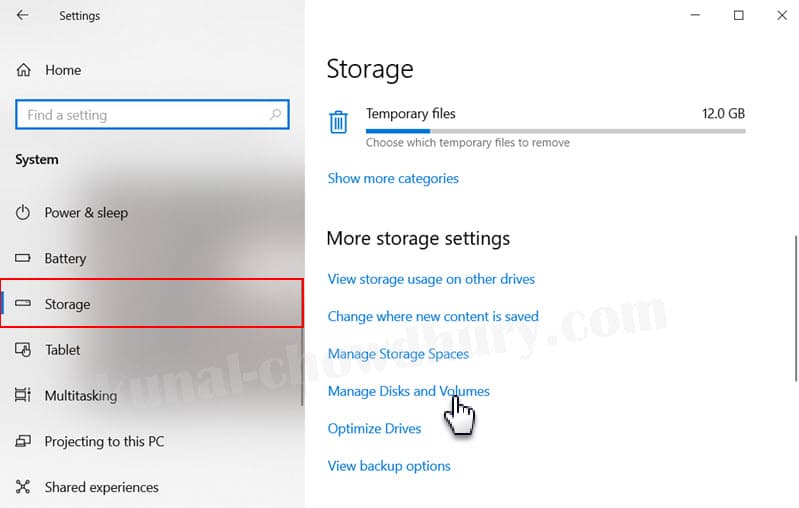
At stock config, any email links clicked on or offline will launch using the default Windows Mail app, web links will open in Microsoft’s new web browser Edge, photos will be routed through the internal Photo Viewer, movies and video files will open in the Video Player app, and Map requests will automatically route to Bing Maps (from within a new tab of Edge). On the splash page of the Default Apps section, you’ll see several different applications which have already been pre-selected to automatically use integrated Windows applications for seven of the main activities you’ll participate in while using the OS. Requesting the permission: return types request(Platform.OS = 'ios' ? : ).In Settings, click on the “System” icon, and scroll down to “Default Apps” in the left-hand side menu. → In our case, we need to add only camera permission to the AndroidManifest.xml file:
OPEN MANAGE APPS IN SETTINGS HOW TO
Learn how to animate your React app with AnimXYZ.

OPEN MANAGE APPS IN SETTINGS UPDATE

Import * as permissions from 'react-native-permissions' Then, be sure you import the library by writing at the top of your file where you’ll handle these permissions:
OPEN MANAGE APPS IN SETTINGS INSTALL
💡 To start, make sure you add this library to the project: $ npm install -save react-native-permissions Let’s assume we want to ask for camera permission. Luckily, there is a popular third-party library we can use: Mathieu Acthernoene’s react-native-permissions library. Unfortunately, React Native doesn’t support getting permissions. In this article, we are going to dive into permissions and how we can get permissions in React Native by using zoontek’s react-native-permissions library. What if we are developing a photo editing application? The solution is simple: we need to get their permission to access their data. But what if the user denies it? As you may guess, you can’t provide that feature. To be able to present your application fully, your users have to give permission. You are familiar with these alerts, right? Let’s check on Facebook to see an example of camera permission. We need to respect user privacy by seeking permission to capture and store photos, audio, and video. When you are developing a mobile application with advanced features, you will most likely need to get permission from the user.Īpplications should not be able to directly access the user’s camera, microphone, location, and so on in order to protect the user.

Experienced in React Native, learning iOS and game development these days. İrem Karaoğlu Follow Mobile App Developer.


 0 kommentar(er)
0 kommentar(er)
